
Managing product categories effectively is key to creating a seamless shopping experience in any e-commerce store. If you’re using Crocoblock to power your WooCommerce store, you already know its tools offer immense flexibility. However, when adding a new product category, ensuring the right archive template is assigned automatically can save you significant time and effort.
In this guide, we’ll explore how to auto-assign a Crocoblock product archive template to new product categories. This not only streamlines your workflow but also ensures a consistent look and feel across your store. Whether you’re a developer or a store owner, these steps will help you simplify the process while maintaining an engaging user experience. Let’s get started!
Step 1: Install Required Plugins
Make sure the following plugins are installed:
- Elementor Pro(required for the theme builder functionality).
- JetEngine from Crocoblock.
- JetWooBuilder from Crocoblock.
Step 2: Create a Archive template using JetEngine
- Navigate to Crocoblock > Woo Page Builder in your WordPress dashboard.
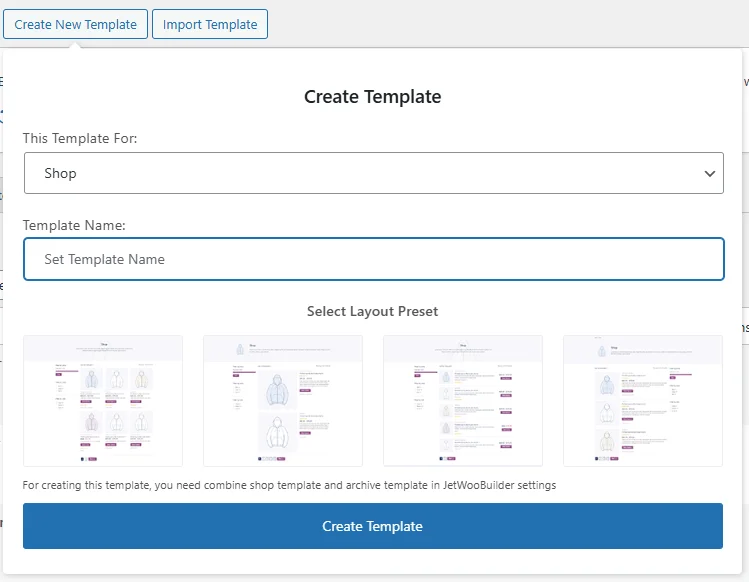
- Click Create New Template.
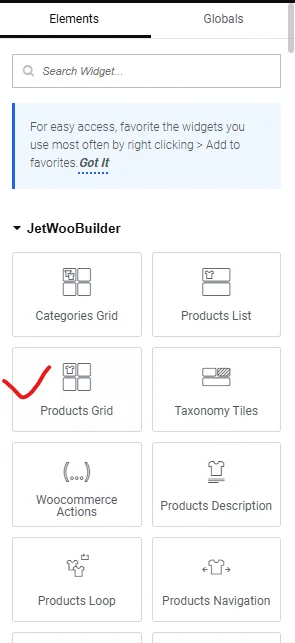
- After create template use JetWooBuilder Product grid widget
- Then Design your product archive template.
Step 3: How to enable template assign option in category
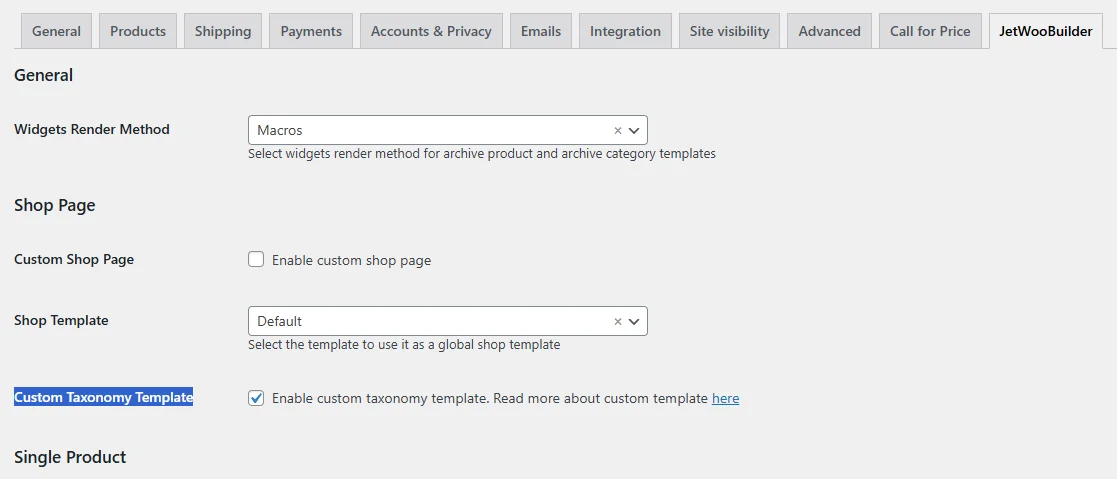
- Navigate to WooCommerce > Settings in your WordPress dashboard.
- And go to tab
- Then enable Custom Taxonomy Template option.
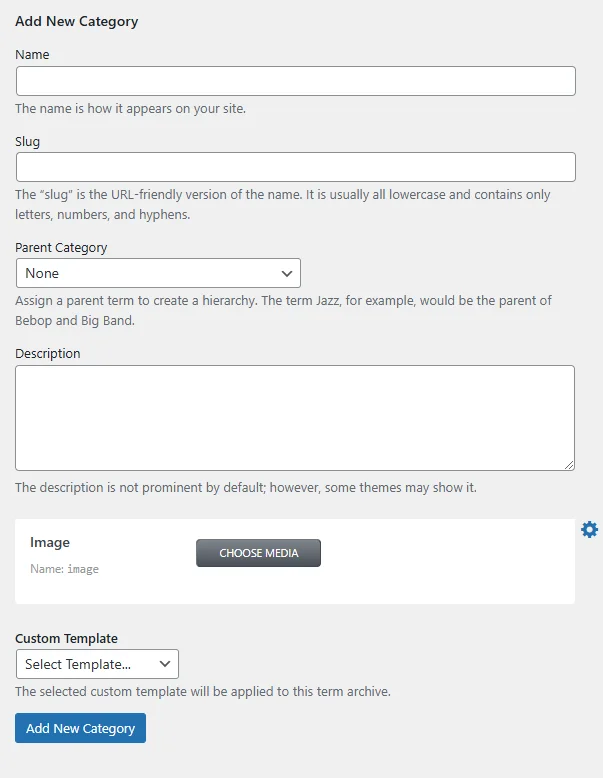
- After this option enable Navigate to product > taxonomy in your WordPress dashboard.
- We get one Custom Template select option in add new category.
In this custom Template we select our template manually for all category.
Step 4: How auto assign template in category
- Access your theme’s functions.php file:This can usually be done via the WordPress admin dashboard by navigating to Appearance > Theme Editor.
- Add the following code:
function your_function_name( $term_id, $tt_id ) {
$template_name = 'Your Template Name'; // Replace with your actual template name.
$template_id = get_template_id_by_name( $template_name );
if ( $template_id ) {
update_term_meta( $term_id, 'jet_woo_builder_template', $template_id );
}
}
add_action( 'created_your_texonomy_slug', 'your_function_name', 10, 2 );
After put this code new create category auto assign template created by you.
Conclusion:
Auto-assigning a Crocoblock product archive template to new product categories can significantly enhance your workflow and ensure a consistent design across your e-commerce store. By leveraging Crocoblock’s dynamic tools and WooCommerce’s capabilities, you can streamline template management and focus more on enhancing your store’s functionality and user experience.
With these steps in place, every new product category will automatically align with your existing design standards, saving time and maintaining visual harmony across your site. Start implementing this approach today and experience the convenience of a well-structured, efficient ecommerce system.