
Creating unique headers and footers for specific pages in Divi allows you to tailor the look and feel of different sections of your website. With Divi’s Theme Builder, you can design custom headers and footers and assign them to individual pages without hassle.
Here’s how you can easily create and manage distinct headers and footers for your site using Divi’s built-in features.
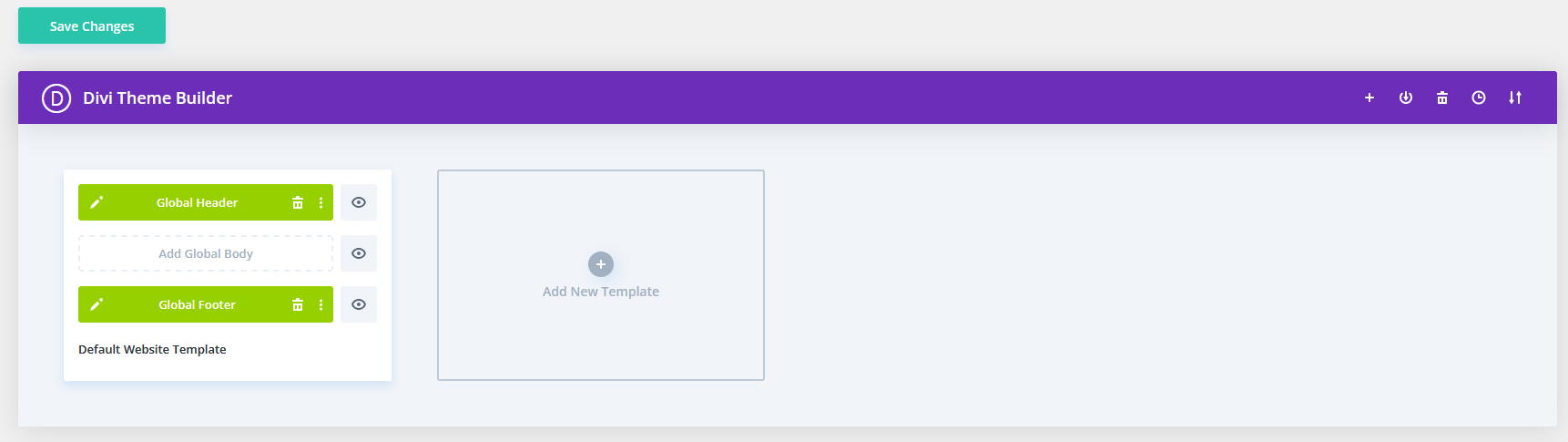
Step 1: Access the Divi Theme Builder
Navigate to the Divi Theme Builder:
- In your WordPress dashboard, go to Divi > Theme Builder.
Divi provides a default template for creating a global header and footer. So, if you want to apply a custom header and footer to all pages, you can easily create a global header and footer from the default template using the Divi builder.

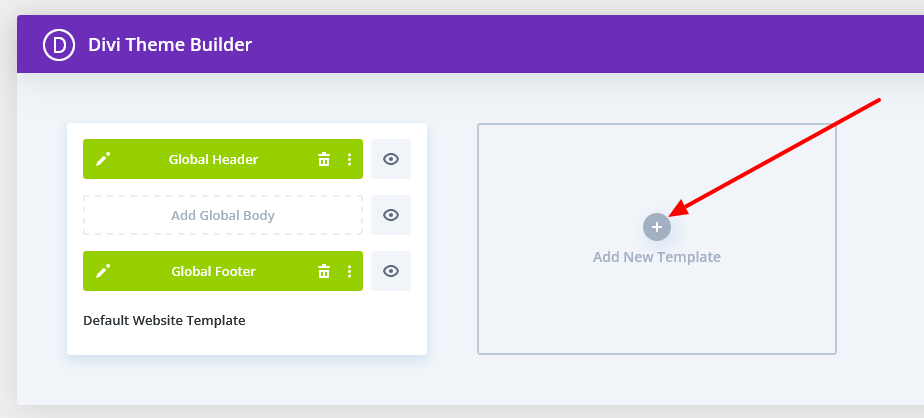
Step 2: Create a New Header or Footer
Add a New Template:
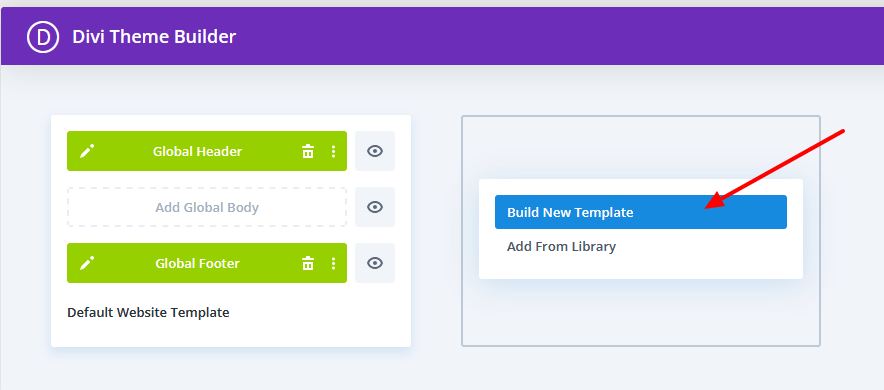
- Click on the “Add New Template.”

- Then Click on “Builder New template.”
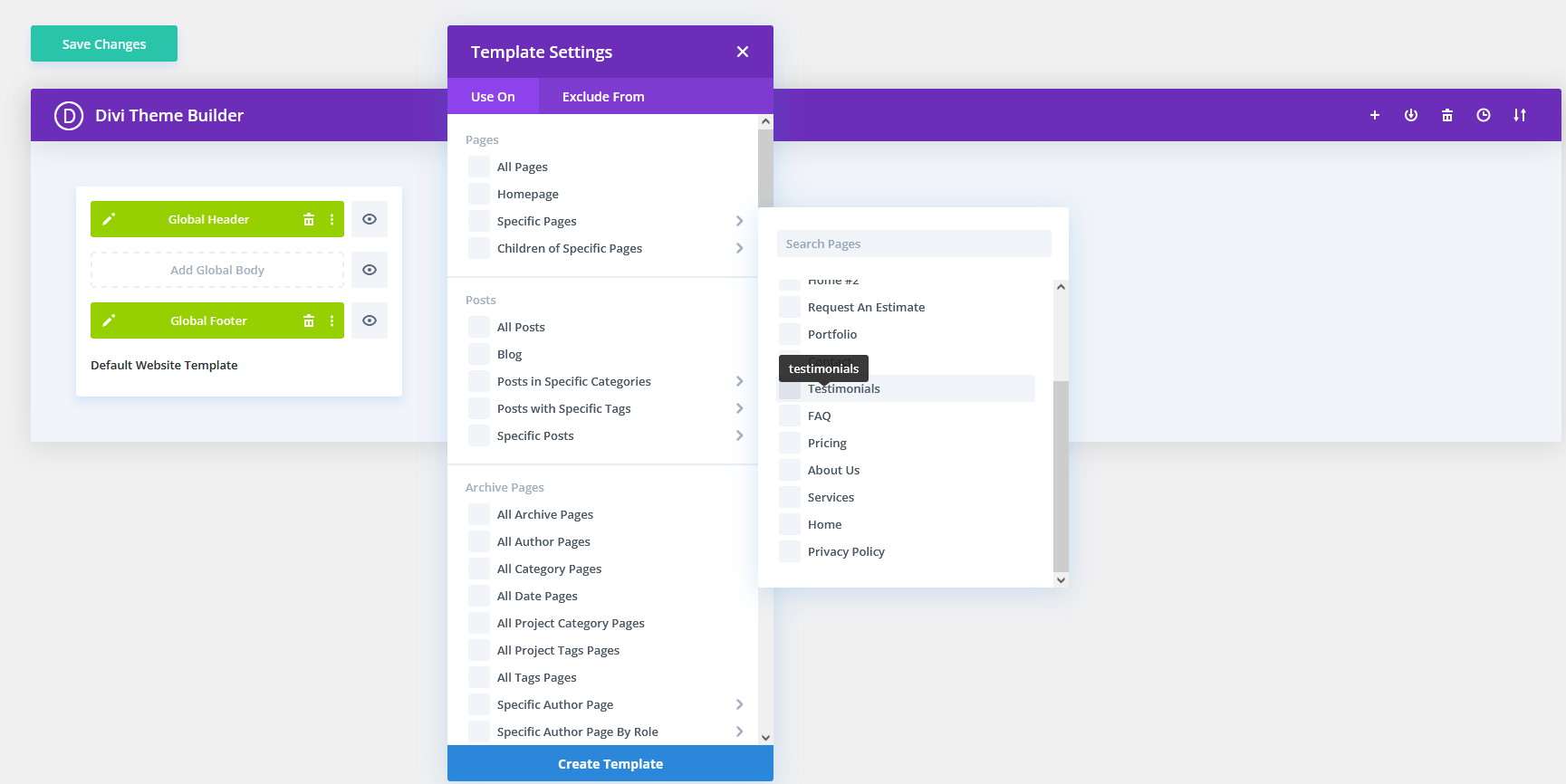
- A window asking you to choose the pages where you want this template to apply.
- Select the specific page(s) for which you want to create a custom header and footer, and click Create Template.
Build a Custom Header:
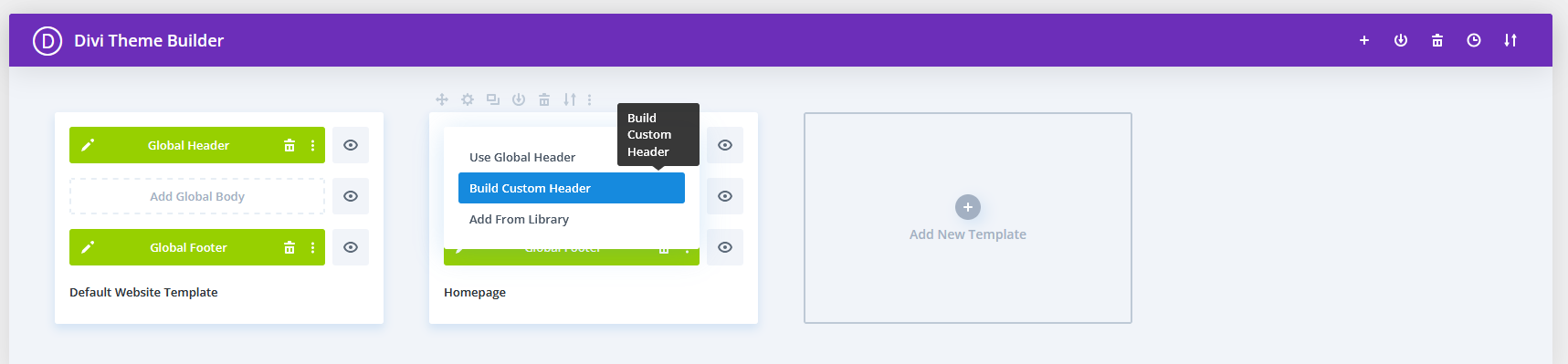
- Delete the global selected header if showing and Click on “Add Custom Header” under the new template.
- Choose “Build Custom Header” to start designing the header.
- Use the Divi Builder to create the layout and design of your header as per your needs.
Build a Custom Footer:
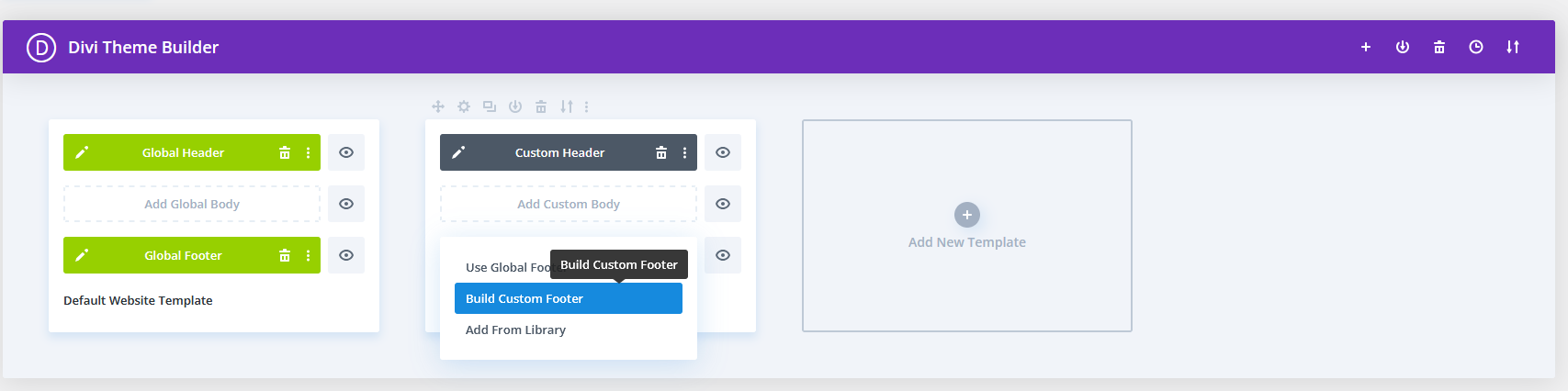
- Delete the global selected footer if showing and Click on “Add Custom Footer” under the new template.
- Choose “Build Custom Footer” to design the footer.
- Customize the footer using the Divi Builder.
Step 3: Save and Assign the Template
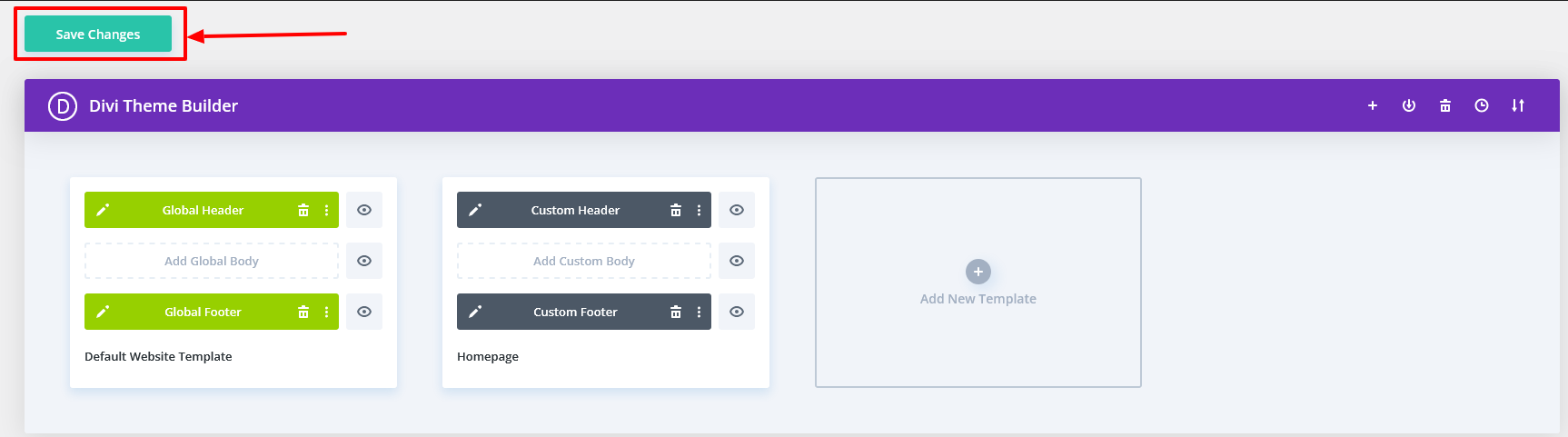
Save Your Changes:
- After creating the header and footer, click the green Save button at the builder’s top.
Assign the Template to Specific Pages:
- Ensure the template is assigned to the correct page(s) per your earlier selection.
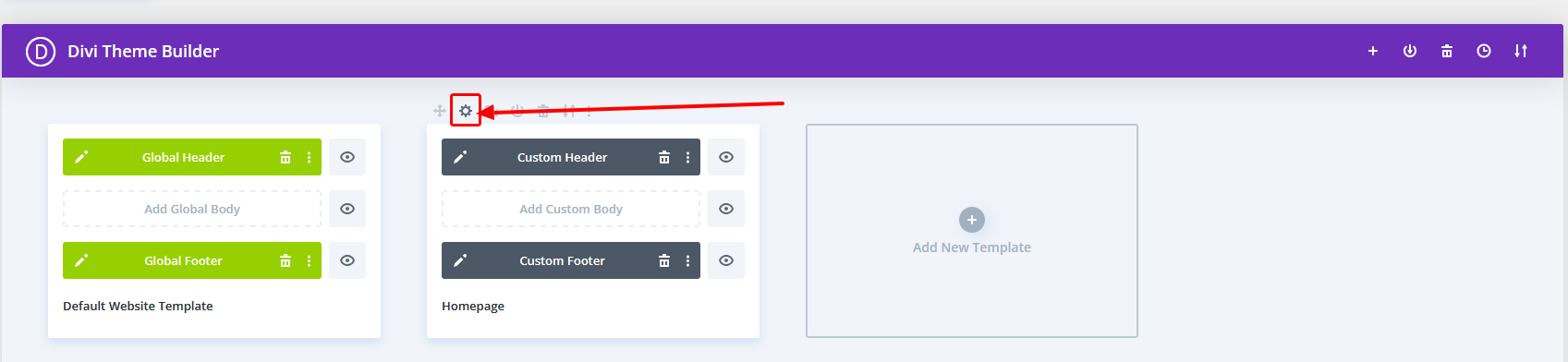
- You can also change conditions easily by clicking on the Setting Icon.
Manage and Edit Your Templates
– You can edit the custom headers and footers anytime by returning to the Divi Theme Builder and clicking on the template you want to modify.
Additional Tips
- Use Display Conditions: You can create multiple templates and assign different headers/footers to various pages, categories, or post types using the display conditions in the Divi Theme Builder.
- Export/Import Templates: You can export templates from one Divi site to another, making it easier to reuse designs.
Ending notes,
By leveraging Divi’s Theme Builder, you can effortlessly create custom headers and footers for specific pages. This approach not only enhances the user experience but also gives you complete control over the design and layout of your site. With the flexibility to edit, assign, and reuse templates, you can maintain a consistent and professional look across all website sections, no matter how diverse your content may be.
Strategic header and footer layouts in Divi can transform your website’s flow, branding, and conversions. Ready to build a better WordPress website? Book a Free Strategy Call.