
Setting up global settings in Elementor before starting your website can save you time and effort while ensuring a consistent, professional design throughout your site. With Elementor’s powerful tools, you can easily define your global fonts, colors, button styles, and more, which will automatically apply to all your pages and widgets. Whether you’re building a personal blog or a full-scale business site, establishing these settings early on helps streamline your workflow, allowing you to focus more on creativity rather than repetitive design adjustments.
This guide will walk you through each step to set up and customize your global settings, ensuring your website looks polished from the start.
Step 1: Open Elementor Settings
- Log in to your WordPress Dashboard.
- Navigate to Elementor > Settings from the WordPress sidebar.
Step 2: Access Global Settings in Elementor
- Create or edit a page/post using Elementor.
- Click the Edit with Elementor button to launch the Elementor editor.
Step 3: Access the Global Settings Menu
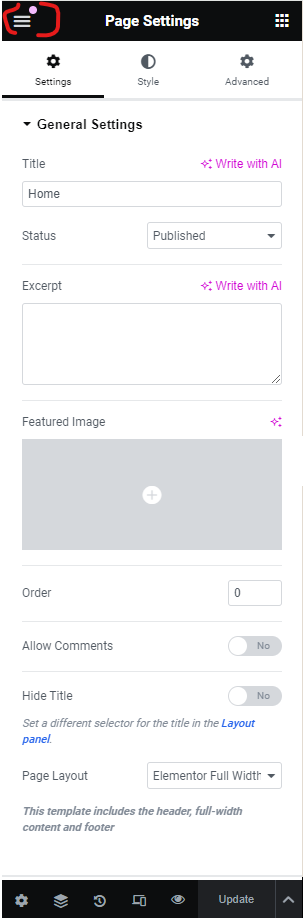
- In the Elementor editor, click on the three horizontal lines (hamburger menu) located in the top-left corner of the Elementor panel.
- Select Site Settings from the menu.
Step 4: Customize Global Settings
In the Site Settings panel, you can modify several global settings:
1. Global Colors
- Click on Global Colors to set color palettes for your entire site.
- Edit the predefined colors (Primary, Secondary, Text, Accent) or add new ones.
- Any color change here will automatically apply to all elements using global colors.
2. Global Fonts
- Go to Global Fonts to define typography across your website.
- You can set the font family, weight, size, and style for different categories (Primary, Secondary, Text, Accent).
- Applying global fonts ensures a consistent text style across all widgets and pages.
3. Typography
- Customize the overall typography for headings (H1 to H6), body text, and paragraphs.
- Set default font sizes, line height, and letter spacing.
4. Buttons
- Define global button styles, including text size, padding, background colors, border radius, and hover effects.
- Any button created on the site will use these default settings unless customized individually.
5. Background
- Set a global background for your website using a solid color, image, or gradient.
6. Theme Styles
- Manage default styles for forms, images, and other essential elements.
- You can override certain theme styles here for a more consistent look.
Step 5: Save Global Settings
- After configuring all the desired settings, click the Update button at the bottom of the panel to save your changes.
- These settings will now apply globally across all pages and elements designed using Elementor.
Step 6: Applying Global Styles to Widgets
- When editing any widget in Elementor, you can apply the global colors or fonts by clicking the Global tab in the Style settings for that widget.
- Choose from your predefined global colors or fonts to ensure consistency.
Step 7: Reset Global Settings (If Needed)
- If you need to reset any global settings to their default state, you can do so from the same Site Settings menu.
- Click the “Reset” button for the respective setting you want to revert.
Conclusion:
By setting up global settings in Elementor, you simplify the design process and create a cohesive look across your entire site. From fonts and colors to button styles and background settings, these global configurations will apply seamlessly to all your pages, allowing for a consistent and unified design. With these settings in place, you’ll find it much easier to maintain and update your site as it grows. Now that you’ve mastered the global settings, you can confidently build a website that stands out and performs beautifully.
If you need expert help setting up your Elementor website or want a fully customized, high-performance site built for your business, Book a Free Consultation with our development team and let us bring your vision to life.