Implementing a search functionality that filters content by title using JetSmart Filters in Crocoblock can greatly enhance user experience on your WordPress site. With the right configuration of query variables and filters, you can create an efficient, user-friendly search system.
This guide walks you through the step-by-step process to set up a title-based search feature using Crocoblock’s JetSmart Filters and Elementor, ensuring seamless integration and precise results.
Step 1: Install Required Plugins
Ensure the following plugins are installed and activated:
- Elementor Pro: Required for theme builder functionality.
- JetEngine: From Crocoblock.
- JetSmart Filters: From Crocoblock.
Step 2: Create a Search Filter
- Go to JetSmartFilter: Navigate to the WordPress Dashboard and go to Smart Filters under the JetPlugins section.
- Add New Filter: Click on “Add New” to create a new filter.
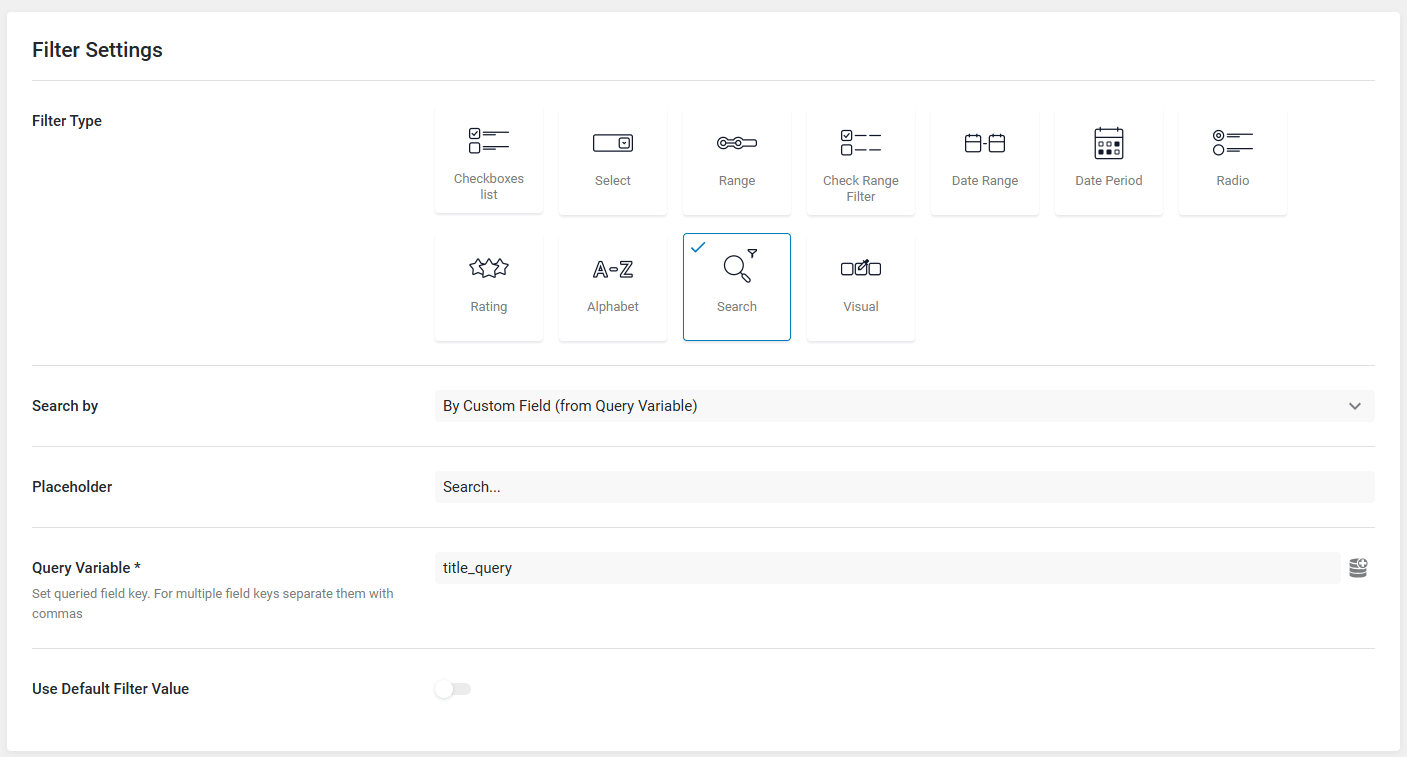
- Choose Filter Type: Select “Search” as the filter type to enable a search bar for entering keywords.
- Choose Search by Custom Field: Set the search type to “By Custom Field (from Query Variable).”
- Set Query Variable: In the “Query Variable” field, enter a custom variable name, such as title_query. This variable will hold the search term.
- Assign the Filter to Content: Under the “Filter for” section, select the post type or taxonomy you want to filter.
- Save Changes: Click “Publish” to save your new filter.
Step 3: Configure the Query for Titles
- Navigate to Query Settings: Open the page where you’ve added your content listing (e.g., blog posts, products).
- Edit Listing Grid Widget: Select the widget that displays your content (e.g., Listing Grid in Elementor).
- Enable Query Builder: In the widget settings, enable the JetEngine Query Builder.
- Add Query Parameter:
- Go to the “Custom Query Options” section.
- Add a new query parameter that matches the query variable from Step 2 (e.g., title_query).
- Set it to search post titles using post_title LIKE ‘%query_variable%’ in the query logic.
- Apply Changes: Save and update the page.
Step 4: Add the Filter to a Page
- Open Your Page in Elementor or Gutenberg: Navigate to the page where the filter will be used.
- Add the Smart Filter Widget: Drag and drop the Smart Filter widget onto the page.
- Link the Filter to the Grid: Connect the filter to the Listing Grid or content display you want to filter.
- Style the Filter: Customize the appearance of the filter to match your website’s design.
By leveraging JetSmart Filters and configuring query variables, you can easily implement a powerful title-based search feature on your WordPress site. This setup enhances content discoverability, enabling users to quickly find relevant posts or products. With proper styling and configuration, this feature not only improves functionality but also aligns with your website’s design for a cohesive user experience.