
Creating multiple columns within Divi Tabs is a great way to enhance your content’s visual appeal and organization. Whether you’re looking to display products, services, or detailed information, Divi’s flexible design options make it easy to customize your tabbed layouts.
In this guide, we’ll walk you through the simple steps to create a stunning, multi-column layout within your Divi tabs, giving your website a polished and professional look. Let’s get started!
Step 1: Install the ‘Shortcodes for Divi’ Plugin
First, you need to install a plugin that helps create shortcodes for your saved Divi sections:
- Go to Plugins > Add New in your WordPress dashboard.
- Search for ‘Shortcodes for Divi’ and click Install and Activate plugin.
Alternatively, you can download the plugin directly from this link: https://wordpress.org/plugins/shortcodes-for-divi/ and upload it to your site.
This plugin will allow you to generate shortcodes for any saved Divi sections.
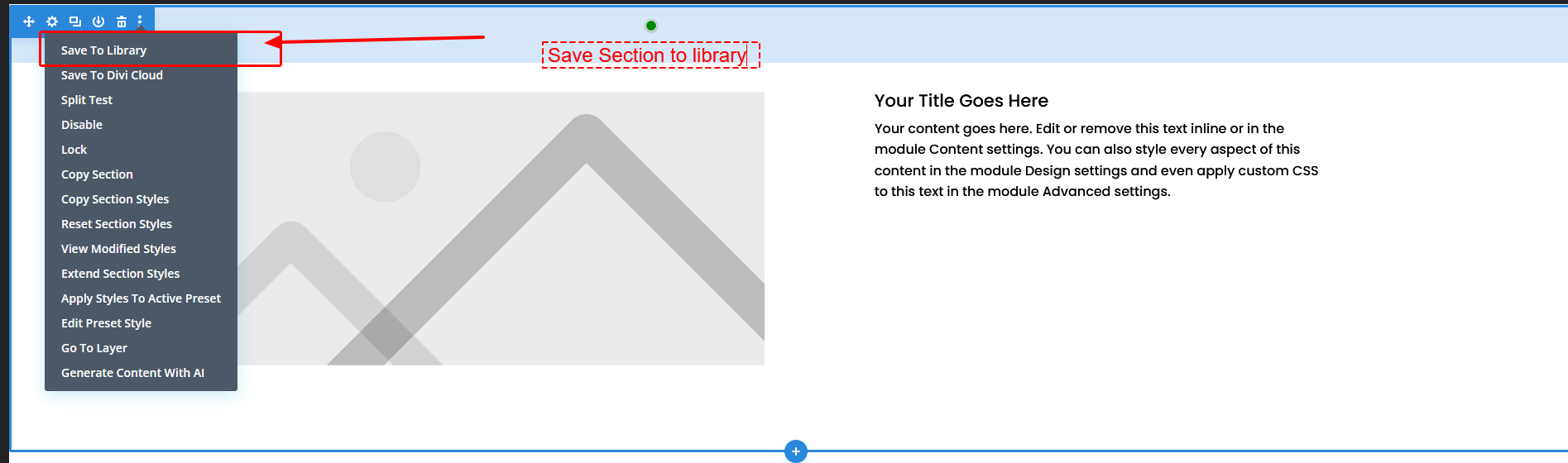
Step 2: Create Section and Save Your Column Layouts
Next, use the Divi Builder to create your desired 2-column or 3-column sections:
- Open the Divi Builder and design your column layouts as needed.
- Save each section to your Divi Library for easy access later.
Step 3: Add Tabs to Your Page
Now, it’s time to add tabs to your page:
- Edit the page where you want to add the tabs using the Divi Builder.
- Use the Tabs module to insert a tabbed section on your page.
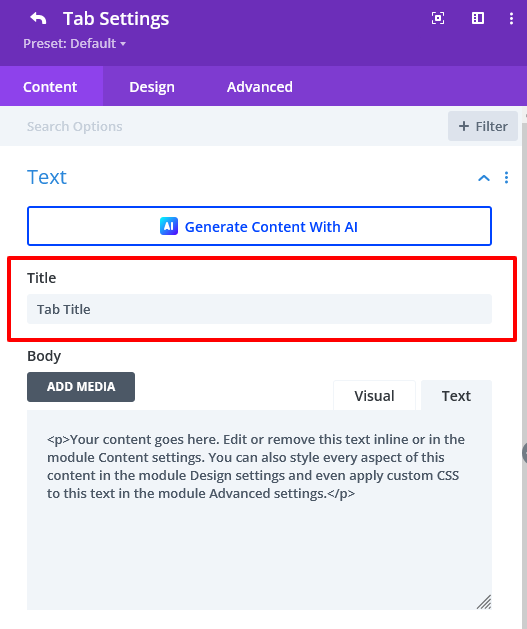
Step 4: Set Up Your Tab Titles
In the Tabs module settings, add the titles for each of your tabs under the ‘Tab Title’ fields.
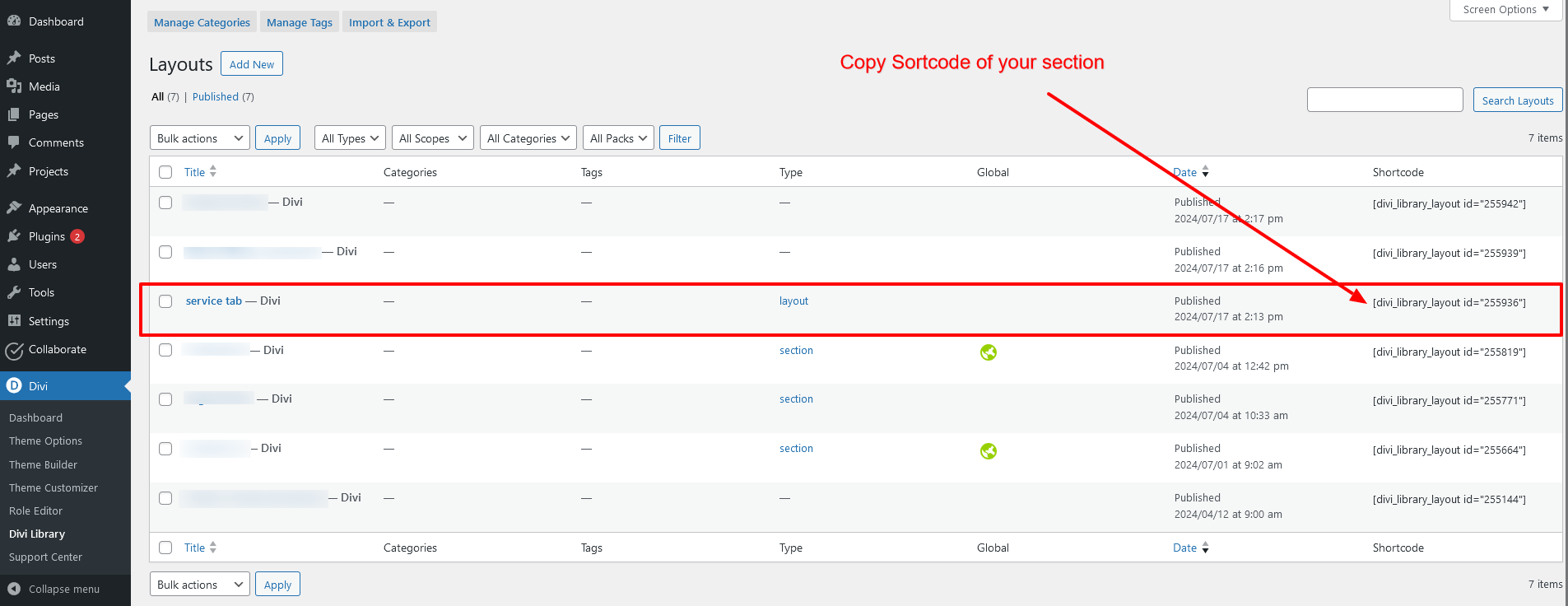
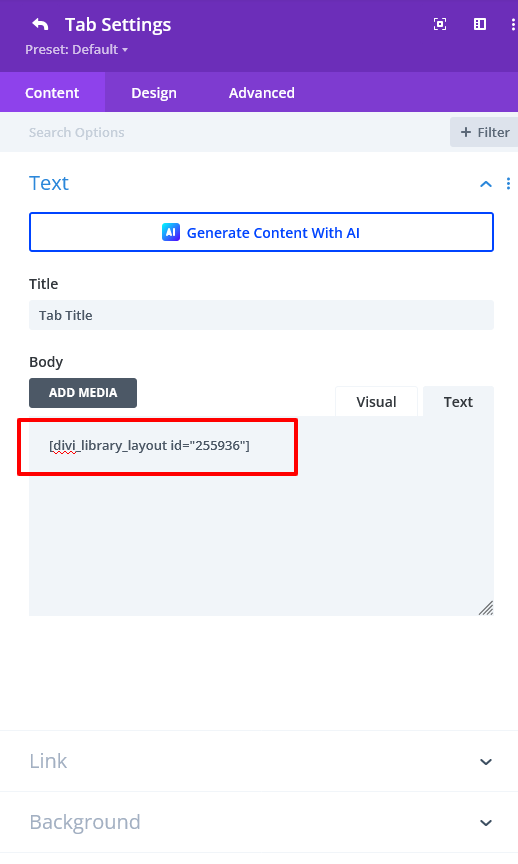
Step 5: Insert Your Saved Section Short codes To tab Description Area
To display your saved column layouts within the tabs:
- Go to Divi Library and locate the section you saved earlier.
- Copy the shortcode for the saved section (e.g., [divi_library_layout id=”255664″]).
Paste the shortcode into the Content Area of the respective tab.
Step 6: Save and Publish
Finally, save your changes and publish the page. Your custom multi-column layout will now appear within the tabs!
With these simple steps, you can now effortlessly create eye-catching, multi-column layouts within Divi Tabs that enhance the user experience and add a professional touch to your website. By utilizing Divi’s flexibility, you can design unique layouts that fit your content perfectly. So, experiment with different combinations to create a polished, engaging tabbed interface that keeps your visitors coming back for more!
Mastering Divi’s advanced customization options takes time, expertise, and precision. If your agency needs a dependable partner to handle complex layouts, custom modules, or performance-optimized builds, TechnoCrackers can help you scale effortlessly.
Book a Free Strategy Call to explore how we can support your ongoing WordPress projects.