
When building a website with Divi Builder, setting up global settings from the start can significantly simplify your design process and ensure consistency throughout your site. Global settings allow you to establish foundational elements such as fonts, colors, and spacing, which are applied across all pages, saving you from manually adjusting them on each section. This approach not only speeds up the creation of your website but also ensures that every part of it reflects a cohesive design language, no matter how large or complex the site becomes.
Whether you’re crafting a blog, portfolio, or business website, taking the time to configure global settings means you can focus on the creative aspects of your site rather than repeatedly tweaking design elements. This guide will walk you through how to set global typography, layout, and color options in Divi so you can build a site that’s visually appealing and easy to manage and update.
Let’s start laying the foundation for a streamlined, professional website!
Step 1: Adjusting Your Website’s Layout and Typography
To customize your website’s layout and typography, go to Dashboard > Appearance > Customize > General Settings.
In the General Settings panel, you will see three sections:
- Layout Settings
- Typography
- Background
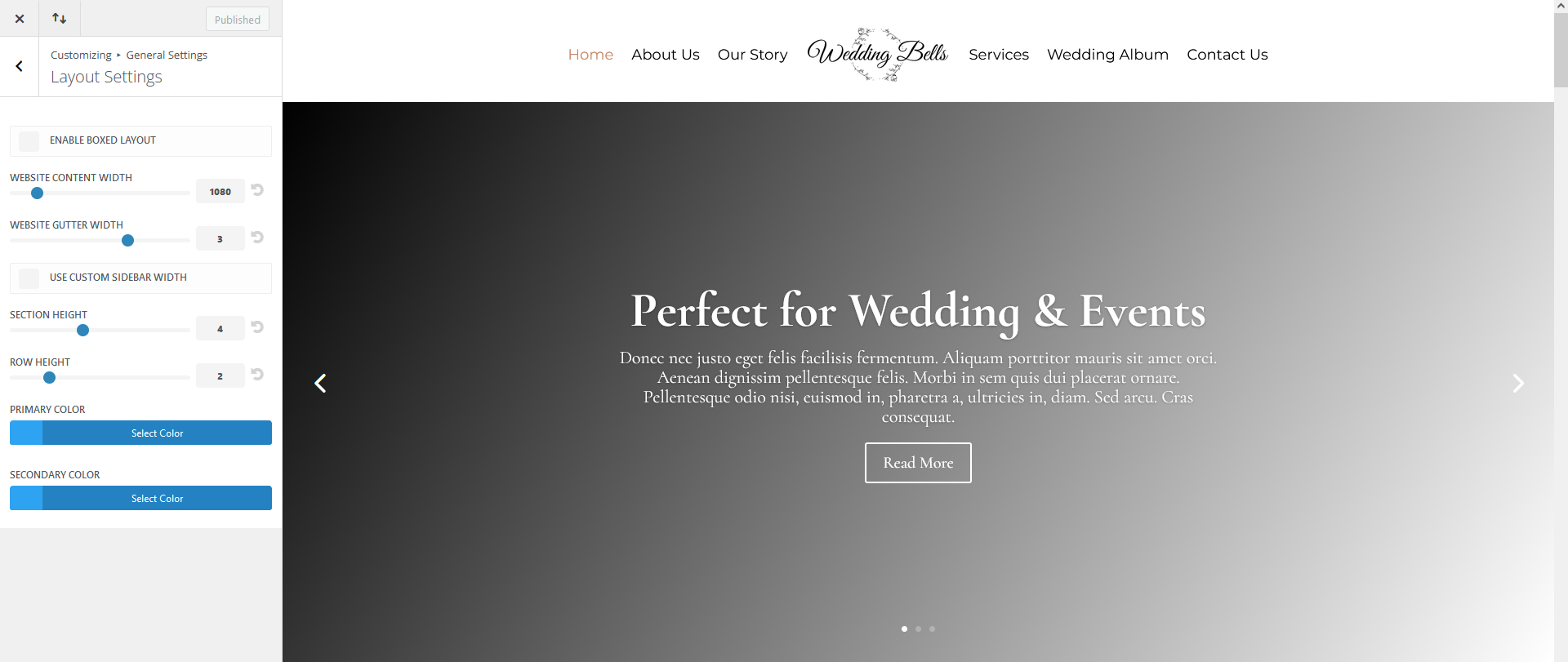
Step 2: Set Layout Settings
- The Layout panel helps you modify various sizing and spacing options.
- You can increase or decrease the spacing between sections, rows, and columns.
Set Website Content Width
- This is where you can set the maximum width of your content section. Your content will not expand wider than the maximum width set here. The default is set to 1080px.
- Recommended widths: 1400px, 1200px, or as per your design requirements.
Set Website Gutter Width
- Divi provides a gutter width for horizontal spacing between elements. Optional values for gutter width range from 1 to 4, with the default set to 3.
- Set Website Gutter Width to 3.
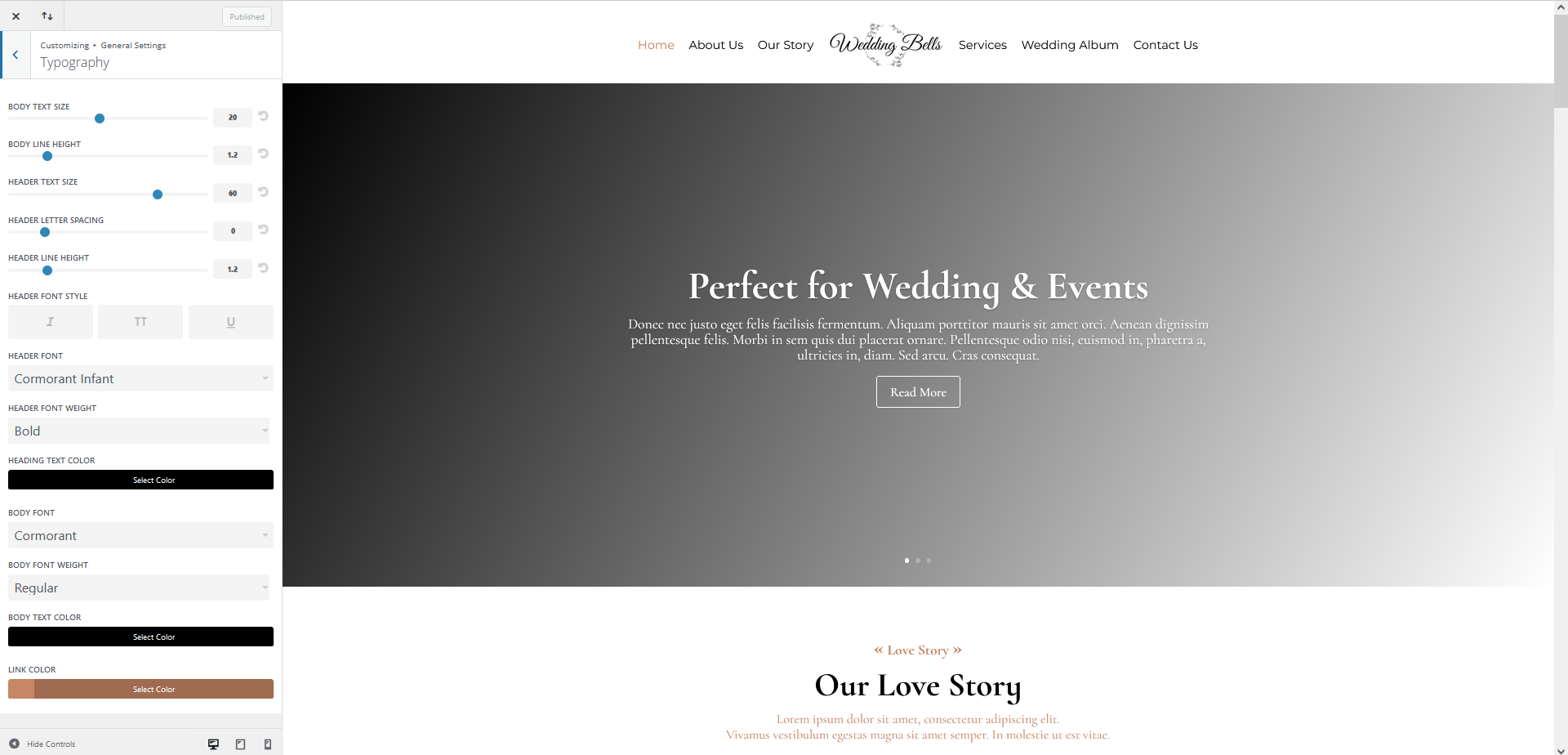
Step 3: Set Typography
In the Typography panel, you can adjust the default appearance of the text across your entire website.
- Body Text Size: Set the body font size. The default size is 14px.
- Body Line Height: Set the line height of the body text.
- Header Text Size: Set the header text size (e.g., 40px, 36px, etc.). The font size set here for H1 will automatically adjust all other headings (H2 to H6) to smaller sizes.
- Header Letter Spacing: Set the letter spacing for all headers (H1, H2, H3, H4, H5, H6), blockquotes, and slide titles.
- Header Line Height: Set the line height for header text.
- Header Font Style: Set header text to italic, uppercase, or underlined for site-wide application.
- Header and Body Font: Divi provides access to nearly all Google fonts, allowing you to set any font for both headers and body site-wide.
- Header Font Weight: Set header font-weight globally (e.g., thin, light, medium, bold, ultra-bold).
- Body Font Weight: Set body font-weight globally (e.g., thin, light, medium, bold, ultra-bold).
- Body Text Color: Set the global color for body text.
- Link Color: Set the link color for text, which will apply site-wide.
Step 4: Set Background
- Set the background color of your theme or add a background image for your entire site.
- This step is beneficial if you enable the boxed layout from the Layout Settings. However, it is optional based on your design preferences.
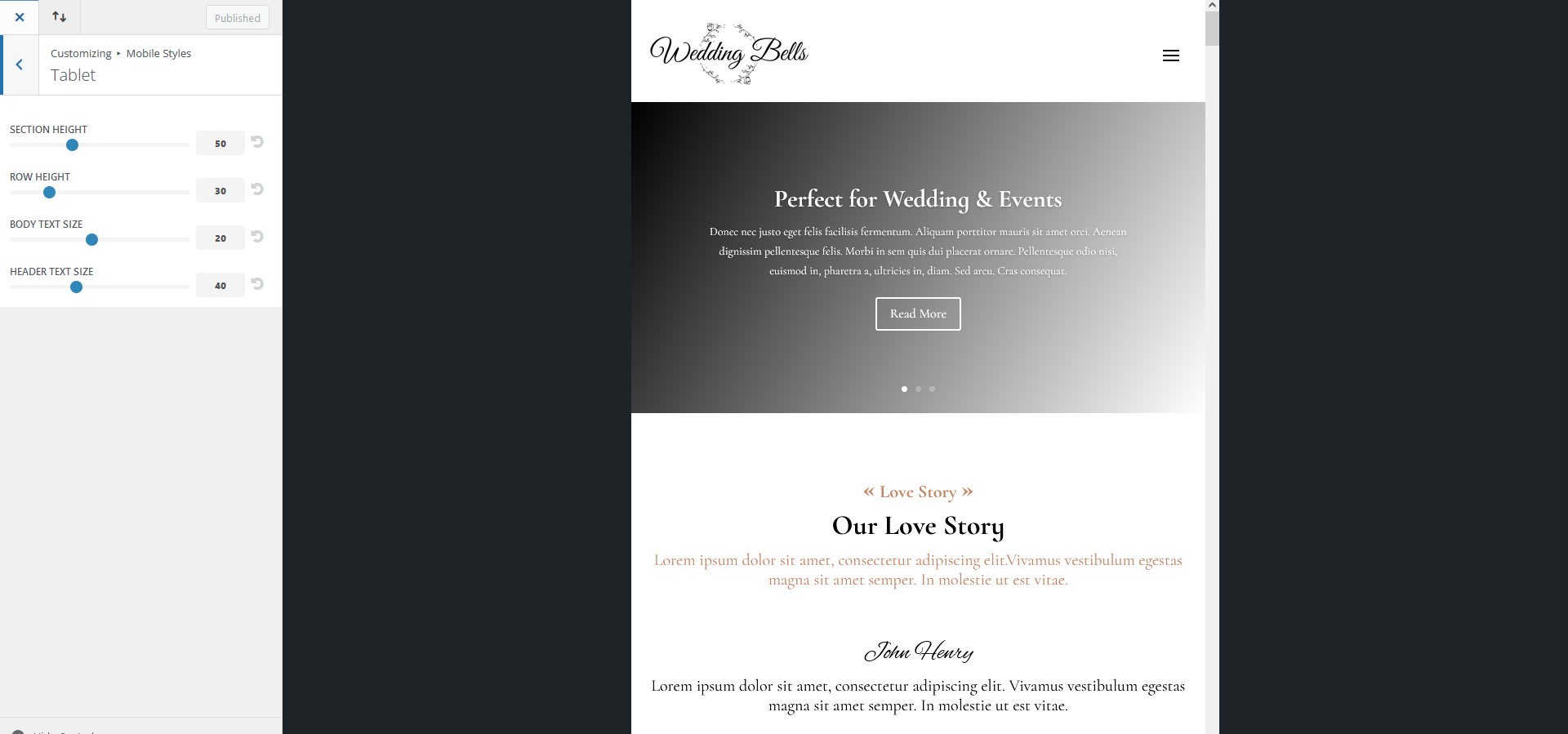
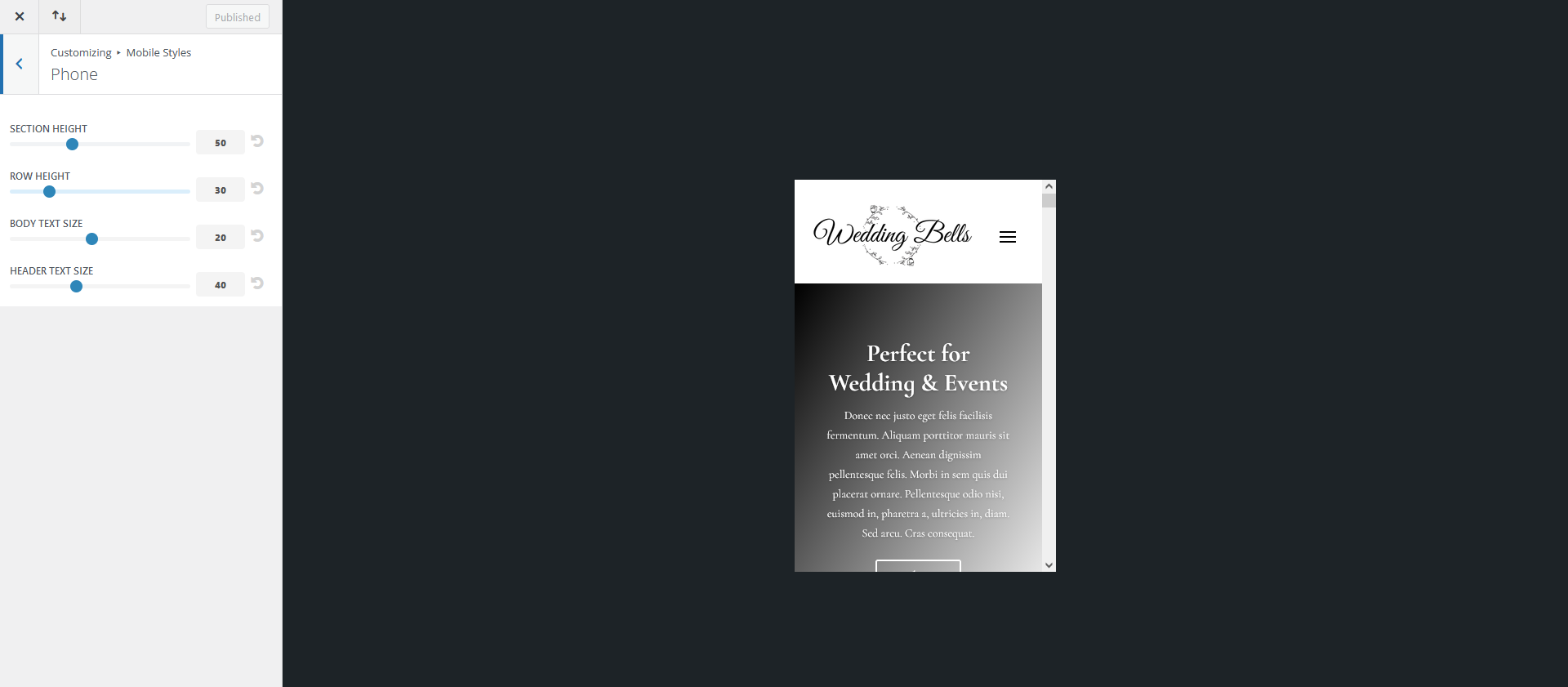
Step 5: Customize Font Styles for Tablets and Phones for Responsiveness
To customize font styles for responsive devices:
- Go to Dashboard > Appearance > Customize > Mobile Styles.
- You can set the section height, row height, body text size, and header text size for tablet and mobile views.
- These settings will help you create smaller font sizes for headers and body text on responsive devices globally.
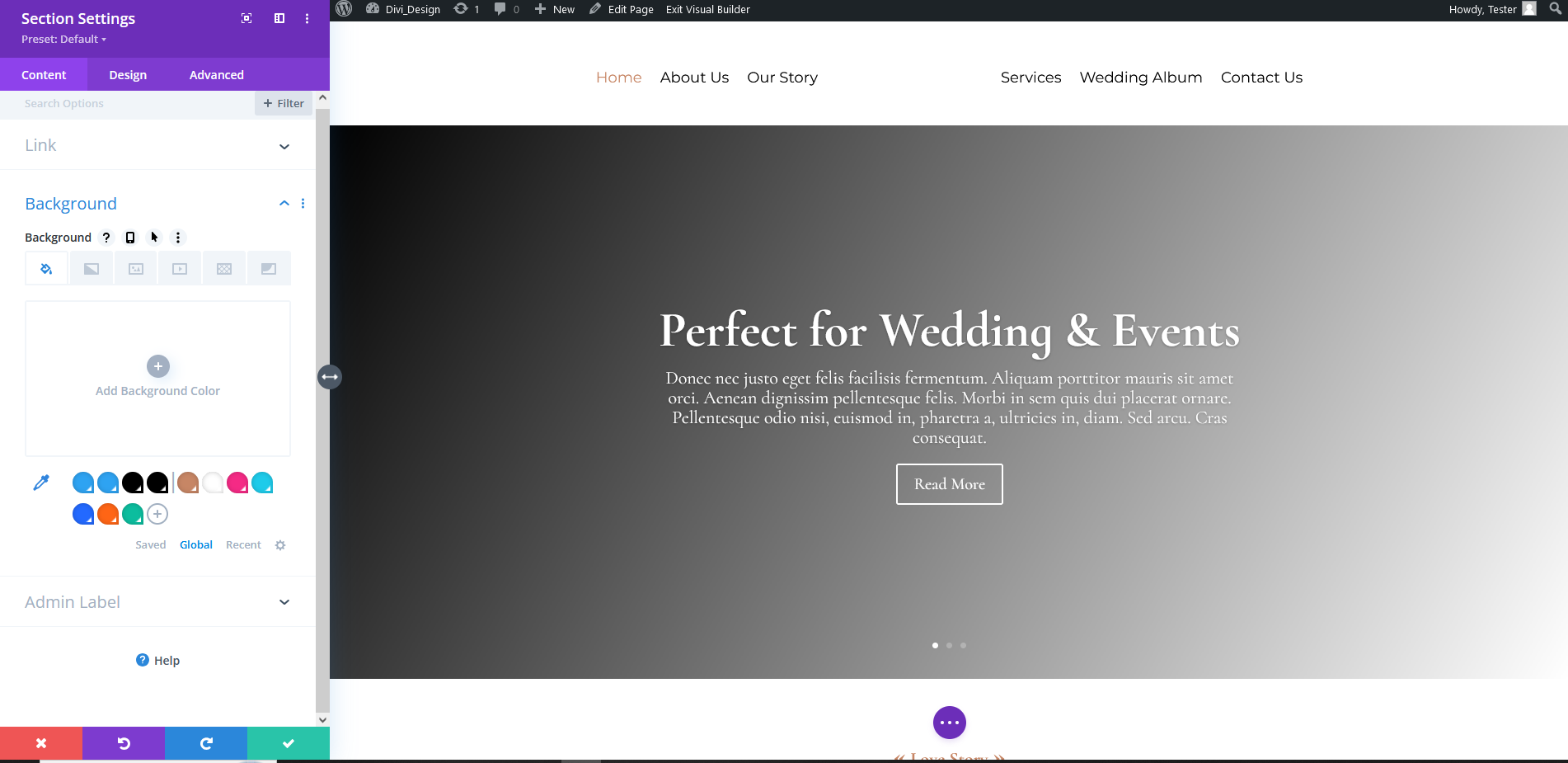
Step 6: Set Global Colors Site-Wide
- Create any page and edit with Divi Builder.
- Create any section and go to Section Settings > Background.
- At the bottom of the background options are three tabs: Saved, Global, and Recent Colors.
- Click on Global.
- You can add, update, and delete global colors here.
- Add your site colors based on your design or logo, and use the global color option to use these colors throughout your site.
Make these changes before starting your site for easily apply font sizes of body text, header text, colors, section spacing and container width globally.
Conclusion
Configuring global settings in Divi Builder lays the groundwork for a seamless, efficient design process. From typography to colors and spacing, these settings help maintain consistency across your website while allowing you to easily make adjustments. With these foundational elements in place, building and customizing your site becomes quicker, smoother, and more professional. Now, you’re all set to create a visually stunning and cohesive website that will leave a lasting impression.
Divi’s global options make it easier to build a polished, consistent website without repetitive work. If you’re looking to create or upgrade your WordPress website with professional development, Book a Free Consultation.