Sorting products by price is a common feature in e-commerce sites, allowing customers to find items within their budget quickly. In Crocoblock, you can set up default product sorting by price (high to low) using JetEngine and Elementor Pro.
This guide walks you through the step-by-step process of creating a custom query, configuring it for your product listing, and ensuring it displays products in descending price order effectively.
Step 1: Install Required Plugins
Ensure the following plugins are installed and activated:
- Elementor Pro: Required for theme builder functionality.
- JetEngine: From Crocoblock.
Step 2: Create a Custom Query for Sorting
- Go to JetEngine Queries:
- Navigate to the WordPress Dashboard and go to JetEngine > Queries.
- Add a New Query:
- Click on “Add New” and select “Posts Query” as the query type.
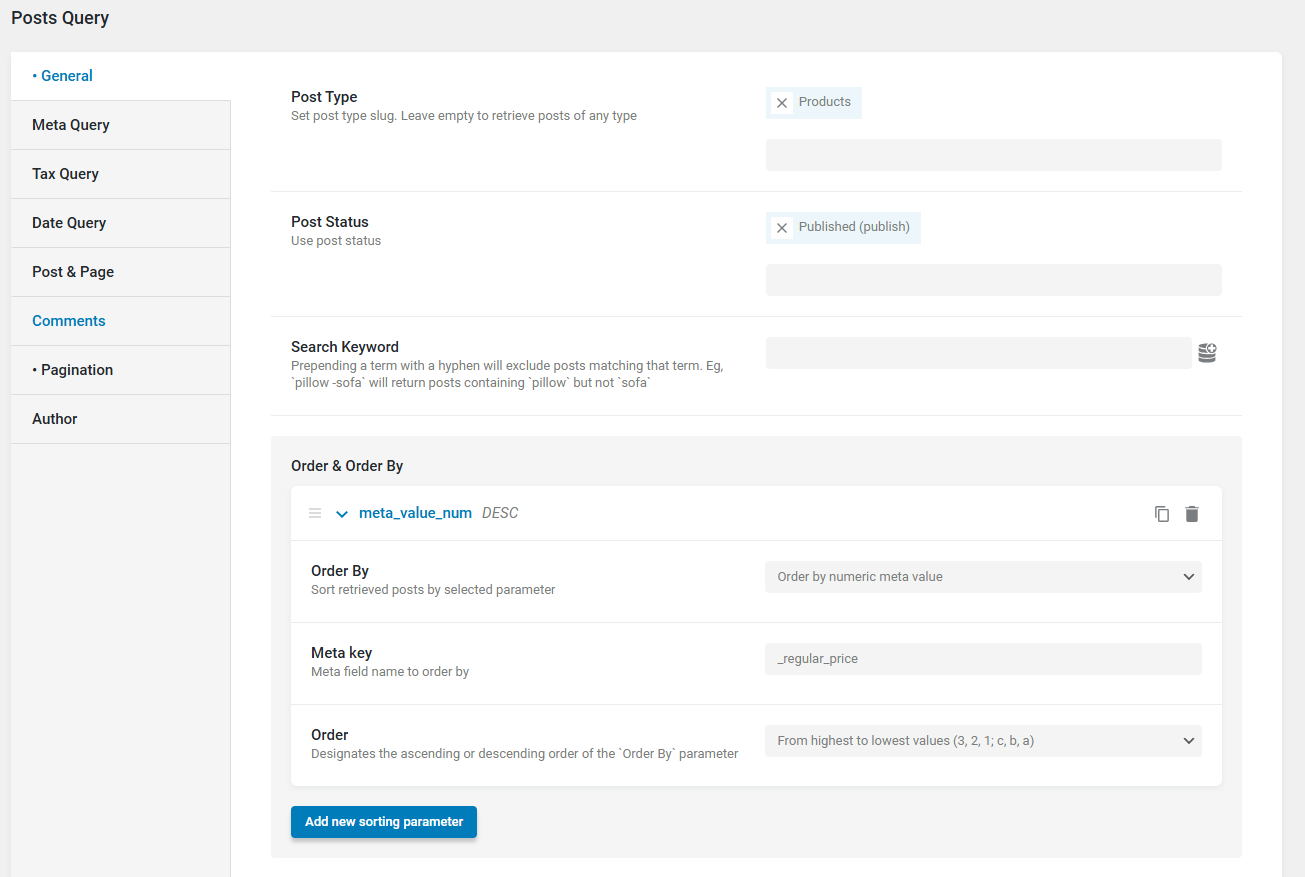
- Configure Query Settings:
- Save the Query:
- Give your query a descriptive name, such as “Price High to Low,” and save it.
Step 3: Configure the Query in Your Product Listing
- Navigate to Your Product Page:
- Open the page where your product listing is displayed.
- Edit the Listing Grid:
- If you’re using Elementor, select the Listing Grid widget displaying your products.
- Assign the Custom Query:
- In the widget settings, enable the JetEngine Query Builder.
- Select your custom query (e.g., “Price High to Low”) from the dropdown menu.
- Save and Update:
- Save your changes and update the page.
Setting default product sorting by price (high to low) in Crocoblock is a straightforward process when you use JetEngine and Elementor Pro. By creating a custom query and assigning it to your product listing grid, you can enhance the shopping experience for your customers. This configuration not only makes navigation intuitive but also ensures that your high-value products gain visibility. With these steps, you can take full control of product sorting on your e-commerce site and deliver a seamless browsing experience.
A clear default sorting option makes your WooCommerce store feel more polished and user-friendly. If you’re planning custom WordPress or eCommerce development, Book a Free Strategy Call.